Что такое HTML?
HTML - это аббревиатура от словосочитания "HyperText Markup Language", что в переводе на русский означает "Язык гипертекстовой разметки текста". По сути, это код, с помощью которого создаются страницы сайта. Он работает совместно с каскадными таблицами стилей (CSS) и языком програмирования JavaScript.
HTML как основа web-разработки
HTML - это язык разметки структуры и содержимого вебстраницы. Каждая страница в интернете (в том числе и эта), написана с помощью данной технологии. Для того, чтобы увидеть код страницы, можно нажать комбинацию клавиш Ctrl+Shift+I. После этого откроется инструментарий разработчика, встроенный в браузер. Отобразившийся код может показаться слишком сложным для новичка. Для лучшего его понимания, важно ознакомиться из основными структурными элементами - тегами.
Основные структурные теги HTML
Большинство элементов HTML состоят из открывающего и закрывающего тегов. Между ними размещается текстовая, графическая или другая информация. Внутри тегов прописываются атрибуты, в которых указываются дополнительные характеристики и настройки.
Основными структурными тегами HTML есть:
- <!DOCTYPE html> - объявление типа документа;
- <html> - корневой тег, в котором размещаются все остальные элементы;
- <head> - тег, в котором размещаются невидимые пользователю элементы;
- <meta> - задает метаданные вебстраницы;
- <title> - название страницы на вкладке браузера;
- <link> - тег для подключение других файлов. Например - CSS;
- <style> - также используется для задания стилей CSS, но без внешнего файла;
- <script> - тег для размещения кода JavaScript;
- <body> - содержимое страницы, которое видит пользователь.
Основные семантические теги HTML
Семантические теги языка гипертекстовой разметки - это элементы, которые используются для упрощения понимания поисковыми системами содержания вебстраницы.
- <header> - верхняя часть страницы или раздела, обычно содержит логотип и навигацию;
- <nav> - секция для навигации, меню;
- <main> - основной контент страницы;
- <section> - логически выделенный раздел, который может содержать заголовок и контент;
- <article> - независимый блок контента, такой как статья, новость или пост;
- <aside> - дополнительная информация, обычно располагается сбоку от основного контента;
- <footer> - нижняя часть страницы или раздела, содержит контакты, ссылки на политику конфиденциальности;
- <figure> - контейнер для графического контента, такого как изображения или диаграммы;
- <figcaption> - подпись к содержимому внутри тега <figure>.
Семантические теги важны для поисковой оптимизации сайта - SEO.
Основные теги HTML для форматирования контента
При оформлении текстового, графического контента используют следующие теги:
- <h1>...</h1> до <h6>...</h6> — заголовки разного уровня, от главного (<h1>) до подзаголовков (<h6>);
- <p>...</p> — абзацы текста;
- <a href="...">...</a> — ссылки на другие страницы или ресурсы;
- <img src="..." alt="..."> — изображения;
- <ul>...</ul>, <ol>...</ol> и <li>...</li> — маркированные и нумерованные списки;
- <div>...</div> и <span>...</span> — универсальные контейнеры для группировки элементов и применения стилей.
Как работает HTML?
HTML - это «скелет» веб-страницы, который описывает, какие элементы будут отображены, их иерархию, функции. Браузеры считывают этот код и интерпретируют его, чтобы отобразить контент для пользователя.
Пример работы HTML-кода
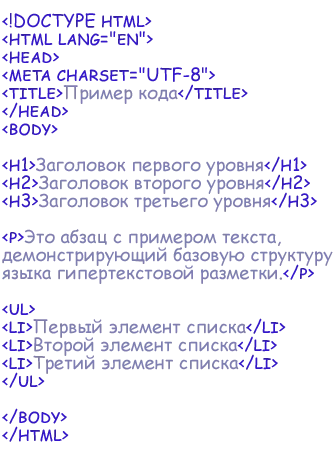
Лучший способ увидеть как работает язык гипертекстовой разметки - это самостоятельно создать файл в данном формате и открыть его в браузере. Для этого нужно открыть обыкновенный текстовый редактор (например, блокнот), скопировать туда код, представленный ниже и сохранить в формате .html. Далее просто открыть созданный файл в любом из браузеров.

Заголовок первого уровня
Заголовок второго уровня
Заголовок третьего уровня
Это абзац с примером текста, демонстрирующий базовую структуру языка гипертекстовой разметки.
- Первый элемент списка
- Второй элемент списка
- Третий элемент списка
В данном случае, в браузере отобразится текст из тегов h1-h3, p, ul, li, то есть заголвки первого, второго и третьего уровня, абзац текста и маркированный список. Цвет текста, шрифт и другие стили в данном примере не заданы, поэтому браузер отображает их по умолчанию.
Выучить HTML, CSS, JavaScript сегодня можно с помощью специализированных курсов, бесплатных уроков в YouTube или соответствующих книг. При этом, важно помнить, что веб-разработка не стоит на месте и усовершенствуется с каждым днем. Новые стандарты, инструменты и подходы к программированию регулярно появляются, что позволяет создавать более функциональные, удобные и производительные сайты. Следить за изменениями можно на HTML Living Standard от WHATWG, где регулярно обновляются все стандарты.
